How To Display Image From Folder On DataGridView Click Event Using C#
In This C# Tutorial We Will See How To Show Selected Image Name From DataGridView In Another Form Using CSharp Programming Language.
Project Source Code:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using System.IO;
namespace WindowsFormsApplication1
{
public partial class Show_Images_From_Folder_1 : Form
{
public Show_Images_From_Folder_1()
{
InitializeComponent();
}
private void Show_Images_From_Folder_1_Load(object sender, EventArgs e)
{
string[] files = Directory.GetFiles(@"D:\Images");
DataTable table = new DataTable();
table.Columns.Add("File Name");
for(int i = 0; i < files.Length; i++)
{
FileInfo file = new FileInfo(files[i]);
table.Rows.Add(file.Name);
}
dataGridView1.DataSource = table;
}
private void dataGridView1_DoubleClick(object sender, EventArgs e)
{
Show_Images_From_Folder_2 myForm = new Show_Images_From_Folder_2();
string imageName = dataGridView1.CurrentRow.Cells[0].Value.ToString();
Image img;
img = Image.FromFile(@"D:\Images\"+imageName);
myForm.pictureBox1.Image = img;
myForm.ShowDialog();
}
}
}
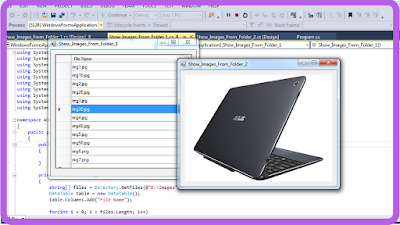
///////////////OUTPUT: